Your watermarked photography appearing on a client’s Facebook profile is some of the best cheap, effective advertising you can get.
It’s visual word of mouth. It’s “Hey, check this out!”
And in the land of part time photography where saving time means saving money, efficiency is a virtue.
PartTimePhoto.com readers Liana Cosgrove and Tiffany Lombardi asked me recently how I watermark my online proofs, the same watermark you see on my photos posted with articles here on the site.
So, Liana and Tiffany, here you go!
My watermark workflow includes two things: a PSD (Photoshop) file with my watermark graphic and a Photoshop Action. Technically, two of each – one pair for vertical proofs, one for horizontal.
I’m also working here with Photoshop CS4. If you have a different version or other software, adjust accordingly.
(Check out the Comments below to see reader recommendations for other software and watermarking options.)
First, let’s get your watermark made.
THE WATERMARK
My watermark, which has evolved over the last 11 years, is a simple horizontal, semi-transparent bar across the bottom of each proof. It features my logo on one end and web address on the other.
I make my proofs 900×600 pixels in size, so for my landscape-oriented images, my watermark file is 900px wide and 30px tall. For portrait-oriented images, it’s 600x30px.
Here’s how to make your own watermark (this is for a horizontal proof – for vertical, repeat the process and adjust the width accordingly):
Step 1: Create a new file, the width to match the width of your horizontal proofs, height of 30px.
Step 2: Invert your Background layer to make it black. For good contrast and easy reading, we’ll use white text on a black bar for this watermark. Feel free to play with these if you want pink, red, green, or some other colors to match your brand.
Step 3: Select your Text tool and type out your business name on the left side of the bar. Make sure your foreground color / text color is white. If you have a logo already, copy and paste it into this file and resize it to slip into the bottom-left corner. If not, just use a nice font. I like Microsoft Himalaya myself.
Step 4: Text tool again, and type out your web address on the right side of the bar. Try bolding your business name and not bolding your web address, as well as dropping the font size a few notches for the latter.
Step 5: Go to your background layer, Select All, Copy, Paste. Then right-click on your background layer and delete it (here comes the transparency fun!)
Step 6: Go to your Layer menu at the top and Merge Visible.
Step 7: You’re almost done! Adjust the Opacity slider in your layers tab to about 50 percent. Create a New Layer. Select this layer, then go to your Layer menu at the top, and Merge Visible again. Congrats, you have a watermark file!
Step 8: Save this file as a Photoshop document so it retains its transparency. Put it somewhere safe, where it won’t be moved – this is important for when our Action opens it to place on your proofs.
Go back to step one and repeat this process, except make the watermark file the same width as your vertical proofs, and save this as a separate file.
On to the Action!
THE PHOTOSHOP ACTION
The Photoshop Action I use to watermark my proofs resizes a hi-res file to web size, applies some unsharp mask, opens and copies my watermark onto the proof, moves the watermark to the bottom of the proof, then saves the proof in a specific folder to temporarily hold my proofs.
Using a Photoshop Action lets me not only apply these watermarks very quickly, but also to batch apply them in Bridge.
Here’s how to make an Action to watermark your proofs:
Step 1: Open up a horizontal, full-size image you would like to turn into a proof.
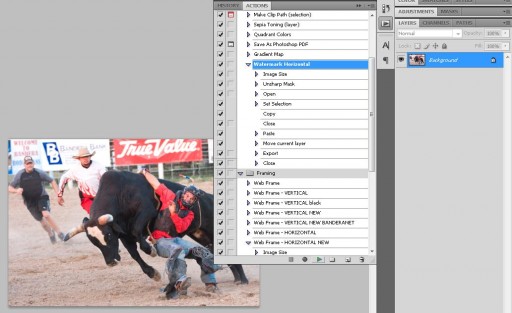
Step 2: Open the Actions tab on your right-side menu (if you don’t see it, look under your Window menu at the top) and click on Create New Action at the bottom of that tab (tiny folded paper icon). Name your action Watermark Horizontal and click Record.
Step 3: Photoshop is now recording your every move. Let’s start by resizing the image down to web size. Since we’re working on a horizontal file, let’s resize the Width to 900px (or your preference). You’ll notice Image Size has been added to your Watermark Horizontal action.
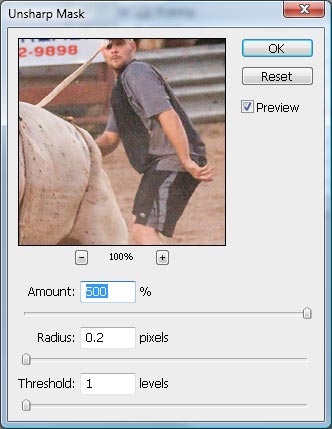
Step. 4: Apply Unsharp Mask (under Filters – Sharpen). I like settings of 500, 0.2, 1.
Step 5: Open the watermark file we made earlier. Select All, Copy, Close, and Paste to your proof.
Step 6: Move the watermark bar down to the bottom of your image.
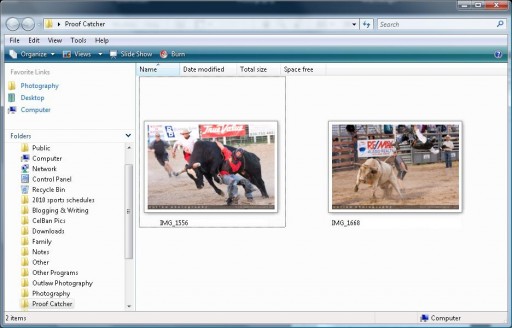
Step 7: Save For Web at 70 quality (or your preference) as a JPEG and click Save. We’ll need to create a folder to receive the proofs from our new actions, so navigate to where you want that folder to go, create a New Folder, and name it Proof Catch. Click Save again.
Step 8: Close your file. Photoshop will ask if you want to save the image – Just Say No.
Step 9: You’ve created your own watermark action! Click the square Stop button next to the red Record button.
Again, go back and follow these steps to create an Action for your vertical images. Just select your vertical watermark file in Step 5.
Great work! Let’s test this new action out.
Open a full-size horizontal image of your choice. Click your Watermark Horizontal action and hit the Play button at the bottom of the tab. Watch Photoshop rip through the process, then go check your Proof Catcher folder.
Is it there? Does it look right? Good!
Protip: Maximize Photoshop when you run these actions. I’ve had Photoshop misplace the watermark when I run the actions in anything but full screen. I mostly run into this problem when I’m batch processing images, which may be because I multitask while I’m waiting. I’ve even had to re-record the action after really messing things up.
BATCH PROCESSING
Now the sweetness of this process comes when you want to watermark a hundred or so proofs for the web – all at once.
Here’s how:
Step 1: Open Bridge and go to the folder of full-size images you want to turn into proofs.
Step 2: Check the lower-left corner of your Bridge window. Look for a tab called Filter – Orientation. Options here are Landscape and Portrait – here’s where we’ll select one set of images or the other and run the appropriate horizontal or vertical action on them. For now, click on Landscape to show only your landscape-oriented photos.
Step 3: Select All, then go to your Tools menu at the top, then Photoshop – Batch. In this dialog, you’ll select your Watermark Horizontal action in the drop down. Ensure your other settings are as follows: Source = Bridge; uncheck Override Action “Open” Commands and Include All Subfolders; do check Suppress File Open Options Dialogs and Suppress Color Profile Warnings. Destination should be set to None. Click OK.
Photoshop will then rip through all the files you selected and run your action on each one. For your vertical images, just repeat the process, but in Bridge uncheck Landscape and check Portrait under orientation. When you come to your Batch dialog, select your Watermark Vertical action.
Go check your Proof Catcher folder and admire how many proofs you were able to create in a matter of minutes! Create a Web Proofs folder alongside your original images and move all your proof files there for safekeeping.
Some caveats:
- The full-size files you apply these actions to must always have the same ratio – such as mine are all 2:3 since that’s how my camera shoots and how I crop. If you crop each image differently, the above action won’t work for you – the watermark will either show up too high or too low.
- If you adjust your images in Camera Raw like I do, make sure you create a set of JPEGs with adjustments applied before running these actions. I’ve found Camera Raw adjustments won’t come through when the proof is made. When I’m done post processing a set of files, I use Tools – Photoshop – Image Processor in Bridge to create a new folder of JPEGs at 10 quality with Resize unchecked. I then run my actions on these files.
- Your mileage may vary. This system works great for me in Photoshop CS4, but may not translate well to other versions. If things go awry, try repeating the steps, paying attention to what options your software offers along the way. If all else fails, hit up the support forum for your preferred software and point them to this tutorial for ideas on how to make it work in your program.
- I apologize that this tutorial comes in a step-by-step form instead of how it should, as a streaming video. I’m testing out screencasting software with little success, and I’m too stubborn to just buy the wonderful Camtasia suite…yet.
If all goes as planned, you will be able to make sets of web-sized proofs in the absolute minimum of time. As a part time photographer, your hourly rate of pay is directly tied to the amount of time you invest into each step of your workflow. Where you save time, you save money.
NEXT STEPS
- If you haven’t already, go through the above tutorial step by step and set up your own speedy watermark system. Don’t obsess too much with watermarking – just come up with something fast that gets your name out there if folks borrow your files for their social media profiles or to send to friends and family.
- If you’re deeply concerned that putting your images online for the whole world to steal will kill your sales, you can read my thoughts on safeguards and online proofing here on PartTimePhoto.com.
- Brainstorm session: How can you encourage your clients to post your proofs to their Facebook profile? Perhaps an incentive or contest? File this in your Brainstorms folder.
- My writing at PartTimePhoto.com exists to serve your needs as an amateur photographer making the transition to paid professional. I appreciate and welcome your readership, and invite you to click the free “Subscribe” link at the top of any page of this site.
- What Photoshop tricks have helped you cut down on your time spent in post processing? Leave a comment below, e-mail me, or call or text me at 830-688-1564.
Similar Posts:
- Sharp photos – how to get them, in camera and in post
- Culling and post-processing your first photo shoot – Your First Customer Series, Part 8
- Help! My photography prints don’t look like what I see in Photoshop
- Nobody believes you
- Your first photo proofing and sales session – Your First Customer Series, Part 9






Got a great e-mail from photographer and PartTimePhoto.com reader Jaron, who shares some of his favorite tools for accomplishing all of the above on a part time budget:
“Great article on the watermarking! Any tips about keeping people from cropping out your watermarks? (jk – I know that, unless you do a nasty overly covering the entire photo, it’s something photographers just have to live with!). The real reason I’m emailing you is that as a start-up/hobbyist/part-time photographer, I actually can’t afford to buy Photoshop at this time! So, I edit in Nikon’s Capture NX2 and Coral Paint Shop Pro (think Photoshop CS-era clone; although, I rarely use PSP now that I have NX2!) and do most of my batch resizing/watermarking in FastStone Image Viewer (http://www.faststone.org/FSViewerDetail.htm).
“I’d recommend checking that out the latter as the resizer-portion of the app/suite (http://www.faststone.org/FSResizerDetail.htm) is free for home users and has a very nice commercial price as well. Using the advanced options, you can resize (static or based from the longest side!), rotate images, crop, change the canvas size, change the color depth, do basic image adjustments (Brightness, Contrast, Gamma, Saturation, Sharpness…), add text (Static, Filename, any EXIF information, watermarks, and borders. Personally, I mainly use just the resizing and watermarking features before uploading to site’s like Facebook (http://www.facebook.com/pages/Laureldale-PA/J-Horst-Photography/132775276763139). That way, I get my watermark on the picture and avoid the horrible artifacts caused by Facebook’s resizing! Best of all – unlike NX2’s batch processing – FS is FAST and it fits nicely into my workflow since I use FS as my ‘catalog’ viewer.”
James– You rock!! Thanks for a really great tutorial. 🙂
My pleasure Liana! Thank you for the encouragement! When you have another idea for an article, please don’ t hesitate to comment or drop me an e-mail. 🙂
Thank you! I finally got around to setting this up and your instructions were SO easy to follow. The watermark isn’t perfect but it’s better than nothing.
By the way – a step by step tutorial is MUCH easier to flick back and forth to than video instructions, so thank you for not doing video 🙂
That’s great Kim, glad it’s working well for you! I’ll try to do more tutorials like this in the future. 🙂
Some of my clients crop my images and put them on Facebook without my logo. Without tagging me, too. Often cropped pictures look horrible and composition is ruined.
I don’t want to put my watermark in the middle of the picture but how to avoid it?
Usually they take pictures from my Facebook page or from a blog, of course without asking…
Thank you for your comment Izabela!
I’m afraid to get right at your question, there’s no way to avoid some clients doing inhospitable things to your photographs. It’s the digital age – everyone has a camera, a printer, a scanner, the ability to take screen shots, and pretty well do whatever they can imagine with or to your photos.
You can try to clamp down – start sending out notices to remove photos from Facebook, threaten copyright infringement suits, get a lawyer to draft up a cease and desist letter, slap your watermark across the middle of every image with “DO NOT PRINT OR COPY” on it…etc.
Obviously, this isn’t the route I’d personally take.
Education will take care of 95% of your potential client problems – when you’re doing your sales session with them (or if you still proof online, when you send your e-mail link to their album), explain simply and as friendly as possible the best way for them to enjoy your photos. Let them know what they can and can’t do, should or should not, what will help them enjoy their photos more and what can hurt their artistic quality (using poor printers, re-cropping images, resizing to post online, etc.). Let them know what images they can post to Facebook, how best to do this to maintain quality, ask them to please not remove your logo, and ask them if possible to tag your Facebook account so folks can click right through.
I encourage photogs to provide their clients with web-sized, watermarked copies of purchased images, so they walk away with files they can take home and upload directly to Facebook – pre cropped, with logo, sized appropriately. The value of this kind of ‘word of mouth’ marketing is sky high – what better testimonial could you ask for than a proactive post by a client showing off your good work? The vast majority of my clients come to me through this channel alone.
So in truth, once a client has even a wallet sized print in their hand or access to a single photo you’ve posted online, you’ve lost all control. You can go hog wild with demands and threats, but I don’t think it’s worth all the negativity. So long as you’re educating clients how best to use and enjoy your photos, you’ll only face a handful who ‘mess things up.’ When they do, you’re certainly in your right to contact them and offer advice on how to do better – such as, if someone posts a horribly re-cropped image to their Facebook, ask them if they mind if you send a better version of that cropped image to post. It’ll show you going out of your way to be helpful, and it will at least in a small way address the issue.
I always err on the side of being patient, friendly, and adoring of my customers, even when they do something wrong. Again, don’t treat folks like criminals – it’s often ignorance, not malice, that drives them to do the wrong thing. And remember, the truly “bad” clients are only a fraction of your customer base – don’t obsess over them, redirect that energy toward serving the other 95% all the better. You’ll stress less and earn more in the long run.
Hi James,
Thank you very much for your response. It make sense.
For those of us who can’t afford expensive photo-editing software (or prefer not to use it), there’s GIMP, which is open-source and completely free to download. It carries a bunch of cool editing features and artistic effects, and being community-driven, there’s no shortage of innovation for new ideas either.
Check it out: http://www.gimp.org/
Great recommendation! I plan to do a series of articles on low-/no-cost options for part time photographers, including cameras, lighting and software. I’ll definitely include GIMP on that list!
For those of you using Adobe Lightroom ,
In any module, choose Edit > Edit Watermarks (Windows) or Lightroom > Edit Watermarks (Mac OS).
In the Watermark Editor dialog box, select a Watermark Style: Text or Graphic.
Do either of the following:
(Text watermark) Type the text under the preview area and specify Text Options: font, style, alignment, color, and drop shadow. OpenType fonts are not supported.
(Graphic watermark) Click Choose in the Image Options pane and then navigate to and choose the PNG or JPEG that you want to use.
Specify Watermark Effects:
Opacity Adjust the level of transparency of the watermark.
Size Proportional scales the watermark larger or smaller. Fit sizes the watermark across the width of the photo. Fill sizes the watermark to fill the height and width of the photo.
Inset Repositions the watermark horizontally or vertically in the photo.
Anchor Anchor the watermark to one of nine anchor points in the photo, and rotate the watermark left or right. they have a very easy to use
Also, you can adjust and add watermarks on export
Thanks Shawn, great advice!
Some times you have to take into consideration that a watermark will not attribute to your photograph in anyway but showing who took the photo. Personally i am against any use of watermarks in photography.
Even when clients are cropping your images, they are still displaying your art. So one should consider if he wants his photo to be shown as the original work of art or in a cropped and most likely low res version or even screen shot version.
Keep in mind that your client already payed for the photos.
Surely, I agree Mikkel – a watermark is just a loving request to keep the proof intact, and to give credit where it’s due. Most often the problem with clients ‘stealing’ and ‘damaging’ proofs is in education – they just don’t know any better. I always try to keep an open conversation with my clients about best practices with their photos – what they can and should do with proofs, what they can and should with hi-res digital files (such as the best places to print them).
Once you let go of an image into the wild in print or digital form, you’ve given up any control over what happens to it (outside of copyright issues beyond the scope of what we’re talking about with portraiture clients) – and that’s perfectly okay.
Be obsessed with improving your art and improving the experience your clients enjoy with you, and you will never find the time to worry about that which is outside your control.
This is a great tutorial! I am a having one problem, I can’t seem to make the folder for Proof Catch? Any suggestions?
Thanks!
Liz
Thank you for your readership Liz! I greatly enjoyed visiting your web site tonight, you take beautiful photos!
You’ll need to create the folder for your proof catching in advance. Just Right Click or Apple-Click where you want to create the folder, and name it accordingly. When you’re recording your Action in Photoshop, just select that folder for where you want to drop your proofs.
I need to do a video on this – thank you for the idea!
Thank you again for your question! Please do keep me posted on your successes and adventures in 2013!
Thanks James for your kinds words about my work! I really love your website as well, it will be invaluable tool, as I begin my business! I did figure out the folder, and I was able to make the watermark, so excited! Your instructions are very clear, I look forward to exploring your website and getting your newsletter!
Thank you again!
best,
Liz
Thank you so much Liz! Glad to hear your watermark is working well now. If there is anything you would like to read about here on PTP, please don’t hesitate to contact me!
Hi James, I have just recently found your site and am really pleased. First I want to say THANK YOU. It can sometimes feel like no one wants to share there coveted tips and knowledge regarding photography, and like you are their enemy. You are so transparent and warm and overall really informative, I am really enjoying your posts. Thanks for taking he time out of, what I imagine, very busy life, to help us newbies out a little 🙂
I do have a question regarding what your opinion is for online editing like sites such as Picmonkey?
Sabina, thank you so much for your comment and kind words! I’m so glad you’re enjoying PTP.
I’ve never run into a photo editing suite that I didn’t like! Some are more powerful than others, and I’m blessed to get to use Photoshop for my work, but anything that meets your needs is the right tool for you – whether it costs money or is free.
A good editing suite should enable you to bring your art to the place you want it to be – the tool should enable you to achieve your artistic vision.
Second, it should do so efficiently – your time is valuable, and it’s so easy to get caught spending hours in post-processing. Your tools should work as well and fast as you do so you can spend more time marketing, shooting, and serving your clients.
Thank you again for your readership! Please do keep me posted on your successes and adventures!
Hi James
Great info…thanks for sharing x
Just setting up Lady P Photography so will take your great comments on board!
Penny in the UK
PS is it poss to create a good watermark in a free package?
Thanks so much for your kind words Penny!
Yes! You can do watermarks in many free photography programs. Check out this search for such tutorials in GIMP: http://bit.ly/2bMf66I
Keep me posted on your successes and adventures!